Les images sont au cœur du web moderne. Que ce soit pour un site vitrine, une boutique en ligne ou un blog, elles jouent un rôle clé dans l’expérience utilisateur et le référencement naturel (SEO). Pourtant, le choix du bon format d’image peut avoir un impact considérable sur la vitesse de chargement, la consommation de bande passante et même le classement Google.
Depuis des décennies, le format JPG (ou JPEG) domine Internet en raison de sa compatibilité et de son efficacité en compression. Mais depuis quelques années, un challenger a fait son apparition : le WebP, développé par Google, qui promet des performances supérieures. Alors, lequel choisir ? Quels sont les avantages et inconvénients de chaque format ? Cet article vous guide pour prendre la meilleure décision en fonction de vos besoins.
1. Présentation des formats WebP et JPG
1.1 Le format JPG : Un standard éprouvé
Créé en 1992 par le Joint Photographic Experts Group, le format JPG est le plus répandu sur Internet. Il est particulièrement apprécié pour sa capacité à compresser les images tout en préservant une qualité acceptable.
Avantages du JPG :
✅ Compatibilité universelle : Pris en charge par tous les navigateurs, systèmes d’exploitation et logiciels.
✅ Compression ajustable : Permet d’équilibrer qualité et taille de fichier selon les besoins.
✅ Idéal pour les photos : Supporte les millions de couleurs et la haute résolution.
Inconvénients du JPG :
❌ Compression avec perte : La qualité de l’image se détériore progressivement à chaque enregistrement.
❌ Absence de transparence : Contrairement au PNG ou au WebP, le JPG ne gère pas la transparence.
❌ Fichiers parfois volumineux : Pour conserver une bonne qualité, la taille peut devenir conséquente.
1.2 Le format WebP : L’innovation de Google
Développé par Google en 2010, le WebP est conçu pour être plus performant que le JPG et le PNG. Il utilise une compression plus avancée qui permet de réduire la taille des fichiers sans perte de qualité visible.
Avantages du WebP :
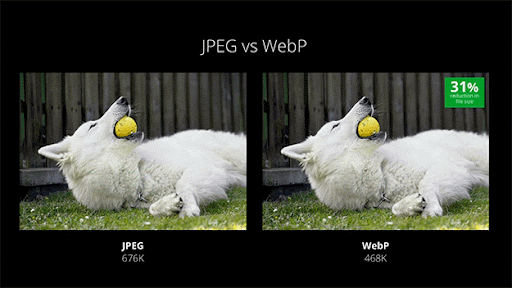
✅ Compression plus efficace : Jusqu’à 30 % plus léger que le JPG à qualité équivalente.
✅ Support de la transparence : Comme le PNG, le WebP permet des arrière-plans transparents.
✅ Prise en charge de l’animation : Peut remplacer le GIF en offrant de meilleures performances.
Inconvénients du WebP :
❌ Compatibilité limitée sur certains outils : Bien que largement adopté, certains logiciels anciens ne le prennent pas en charge.
❌ Besoin de conversion : Nécessite souvent de convertir les images existantes au format WebP.
2. Comparaison détaillée : WebP vs JPG
Voyons en détail comment ces deux formats se comparent sur les critères clés :
| Critères | JPG | WebP |
|---|---|---|
| Taille des fichiers | Moyenne à élevée | Jusqu’à 30 % plus léger |
| Qualité d’image | Bonne, mais se détériore avec la compression | Meilleure compression sans perte visible |
| Prise en charge des couleurs | 16 millions de couleurs | 16 millions de couleurs |
| Support de la transparence | ❌ Non | ✅ Oui |
| Compatibilité | Universelle | Bonne, mais limitée sur certains anciens outils |
| Gestion de l’animation | ❌ Non | ✅ Oui, peut remplacer le GIF |
| Vitesse de chargement | Moyenne | Meilleure, grâce à une taille réduite |
| SEO et optimisation web | Standard | Recommandé par Google pour un meilleur référencement |
3. Quand choisir WebP ou JPG ?
3.1 Utiliser le WebP si :
- Vous cherchez à accélérer le chargement des pages.
- Vous voulez réduire la bande passante sans perte de qualité visible.
- Vous avez besoin d’images avec transparence.
- Votre site cible principalement les navigateurs modernes comme Chrome, Edge, Firefox et Safari (versions récentes).
3.2 Utiliser le JPG si :
- Vous travaillez avec des outils anciens qui ne prennent pas en charge le WebP.
- Vous partagez des images sur des plateformes qui n’acceptent pas encore WebP.
- Vous avez besoin d’un format compatible avec tous les logiciels d’édition d’image.
4. Comment convertir ses images en WebP ?
Si vous souhaitez profiter des avantages du WebP tout en conservant votre bibliothèque d’images existante, la conversion est une étape essentielle. Heureusement, plusieurs outils permettent de convertir facilement des fichiers JPG en WebP.
4.1 Outils en ligne pour convertir JPG en WebP
Si vous ne souhaitez pas installer de logiciel, des outils en ligne gratuits permettent de convertir vos images en WebP rapidement :
- Squoosh (https://squoosh.app/) : Développé par Google, cet outil offre un aperçu en temps réel des différences entre WebP et JPG.
- CloudConvert (https://cloudconvert.com/) : Compatible avec plusieurs formats d’image, il permet des conversions en lot.
- Convertio (https://convertio.co/) : Pratique pour les fichiers lourds, il accepte le WebP, JPG, PNG et bien d’autres formats.
4.2 Plugins WordPress pour convertir automatiquement les images
Si vous gérez un site WordPress, des extensions permettent de convertir et servir vos images en WebP sans effort :
- WebP Express : Convertit automatiquement toutes les images de votre site en WebP et affiche la version compatible selon le navigateur.
- Smush : Ce plugin optimise et convertit les images pour améliorer la vitesse de chargement.
- ShortPixel : Idéal pour automatiser l’optimisation d’images sans compromettre la qualité.
4.3 Conversion via un logiciel
Pour les professionnels du graphisme, des logiciels comme Photoshop, GIMP ou XnConvert permettent d’exporter les images au format WebP.
5. Tutoriel : Optimiser ses images pour le web en 5 étapes
Une bonne optimisation des images améliore la vitesse de chargement, l’expérience utilisateur et le référencement SEO. Voici un tutoriel en 5 étapes pour optimiser vos images avant de les publier :
Étape 1 : Choisir le bon format
- Photos de haute qualité : WebP ou JPG en fonction de la compatibilité souhaitée.
- Images avec transparence : WebP ou PNG si le WebP n’est pas supporté.
- Illustrations et graphiques : SVG pour éviter toute perte de qualité.
Étape 2 : Redimensionner les images
- Ne jamais télécharger une image de 4000×3000 pixels si elle doit s’afficher en 800x600px.
- Utiliser des outils comme TinyPNG ou Imagify pour compresser sans perte de qualité.
Étape 3 : Compresser les fichiers
- Compression avec perte : Réduit significativement la taille du fichier sans impact visible sur la qualité.
- Compression sans perte : Garde tous les détails mais produit un fichier plus lourd.
Étape 4 : Utiliser le chargement différé (Lazy Load)
- Activez le lazy loading via des plugins comme WP Rocket ou Autoptimize pour charger uniquement les images visibles.
Étape 5 : Tester la performance de ses images
- Vérifiez la vitesse de votre site avec Google PageSpeed Insights.
- Optimisez les images en fonction des recommandations.
6. Les tendances récentes en matière de formats d’image
Avec l’évolution du web et de la connectivité mobile, les formats d’image évoluent également. Voici les dernières tendances en matière d’optimisation des images :
6.1 L’adoption croissante du WebP
Google encourage fortement l’utilisation du WebP pour améliorer la performance web. Selon HTTP Archive, en 2023, plus de 70 % des sites utilisent déjà WebP pour leurs images principales.
6.2 L’émergence de l’AVIF
Le format AVIF (AV1 Image File Format) commence à gagner en popularité. Il offre une compression encore meilleure que WebP, mais souffre encore d’une compatibilité limitée.
6.3 L’importance du format responsive
Avec l’augmentation de la navigation mobile, l’optimisation des images pour différents écrans devient cruciale. Utiliser l’attribut srcset en HTML permet de charger l’image la plus adaptée à la taille de l’écran.
7. Conclusion : WebP ou JPG, que choisir ?
Le choix entre WebP et JPG dépend de vos besoins et de la compatibilité souhaitée.
Si vous privilégiez la performance et un affichage optimisé pour le web moderne, alors WebP est la meilleure option. Il permet de réduire la taille des fichiers, charger plus rapidement et améliorer votre SEO.
En revanche, si la compatibilité universelle est essentielle (surtout avec des logiciels plus anciens ou des plateformes spécifiques), alors le JPG reste un choix sûr.
Points clés à retenir :
- WebP est plus performant que JPG en termes de compression et de rapidité.
- JPG reste plus universel, mais tend à être remplacé progressivement.
- Utiliser les bons outils pour convertir et optimiser les images est essentiel.